Mỗi nhà thiết kế luôn tìm kiếm một kỹ năng hoặc kỹ thuật mới để giúp họ làm việc hiệu quả hơn. Figma kết nối bạn với các plugin có thể giúp quy trình làm việc của bạn mượt mà và nhanh hơn. Các plugin biến Figma thành trung tâm một cửa cho tất cả các nhu cầu về quy trình làm việc của bạn. Bạn có thể sử dụng chúng để chọn toàn bộ một loạt các phông chữ trong vài giây hoặc tạo ra các chi tiết trang trí đầy đủ một cách dễ dàng. Bạn thậm chí có thể sao chép một thiết kế và dán nó vào Figma với tất cả các lớp chính xác được bảo toàn.

Cách sử dụng Plugin trong Figma trên PC
Phần lớn các plugin Figma được phát triển để hoạt động trong môi trường PC. PC giúp bạn dễ dàng tùy chỉnh các tổ hợp phím và lệnh để tạo phím tắt cho các chức năng thường được sử dụng nhất, chẳng hạn như “sao chép và dán” hoặc “lưu và đóng”. Cả hai đều là những phím tắt cần thiết trong các ứng dụng thiết kế như Figma. Windows cũng hỗ trợ phần mềm chỉnh sửa ảnh (Paint) và phần mềm minh họa vector (Inkscape), cả hai đều có thể khá hữu ích khi tạo hình ảnh trong Figma hoặc tạo biểu tượng tùy chỉnh phông chữ như một phần của quá trình thiết kế dự án của bạn.
Nếu đang chạy Figma trên PC, bạn có thể chạy plugin từ một số nơi:
a) Thanh tác vụ nhanh
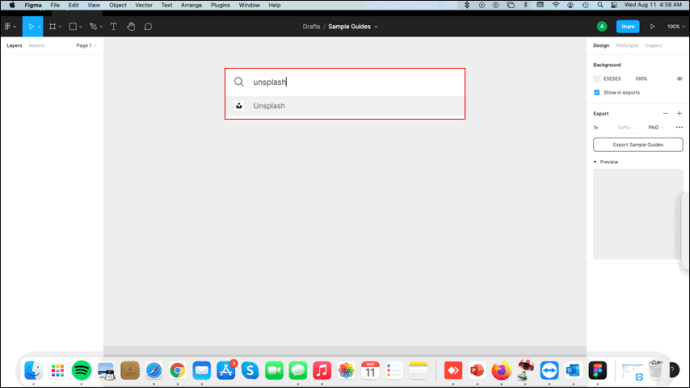
Thanh tìm kiếm Tác vụ nhanh giúp bạn xác định vị trí các mục mà không cần chạm vào chuột. Tất cả những gì bạn cần là bàn phím.
Để khởi chạy một plugin từ thanh Tác vụ nhanh:
- Nhấn Ctrl + /

- Nhập tên của plugin vào cửa sổ bật lên. Nếu plugin đã được cài đặt, nó sẽ xuất hiện trên màn hình của bạn ngay lập tức. Nếu có một số plugin có tên gần giống nhau, Figma sẽ hiển thị tất cả chúng để cho phép bạn chọn một plugin mà bạn muốn chạy. Trong trường hợp này, bạn có thể sử dụng các phím mũi tên lên và xuống để điều hướng qua danh sách.

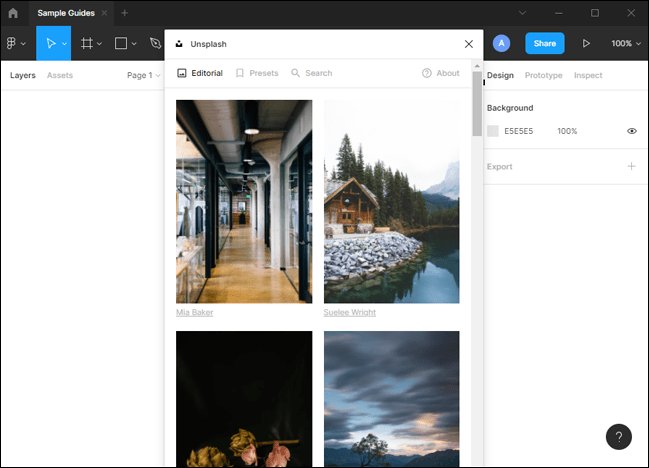
- Khi bạn tìm thấy plugin, hãy nhấn Enter để bắt đầu chạy plugin. Tại thời điểm này, plugin sẽ mở và sẵn sàng để sử dụng.

b) Menu Tệp
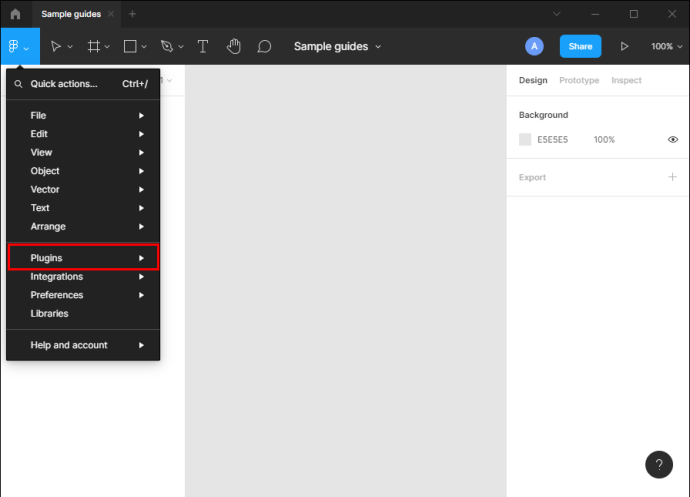
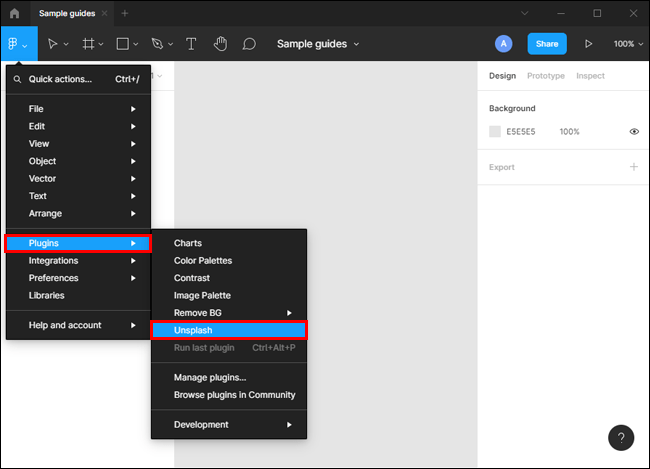
Menu Tệp nằm ở góc trên bên trái của Trình chỉnh sửa Figma. Nó cho phép bạn thực hiện một loạt các lệnh, bao gồm mở tệp mới, chỉnh sửa các tác phẩm hiện có, vẽ vectơ và nhập văn bản. Bạn cũng có thể chạy các plugin từ Menu Tệp. Đây là cách thực hiện:
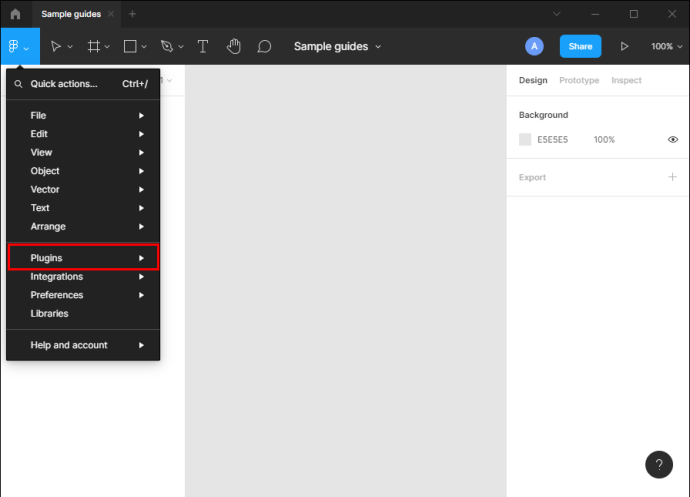
- Nhấp vào 3 đường ngang ở góc trên bên trái. Bạn sẽ thấy danh sách các lệnh trên màn hình bật lên.

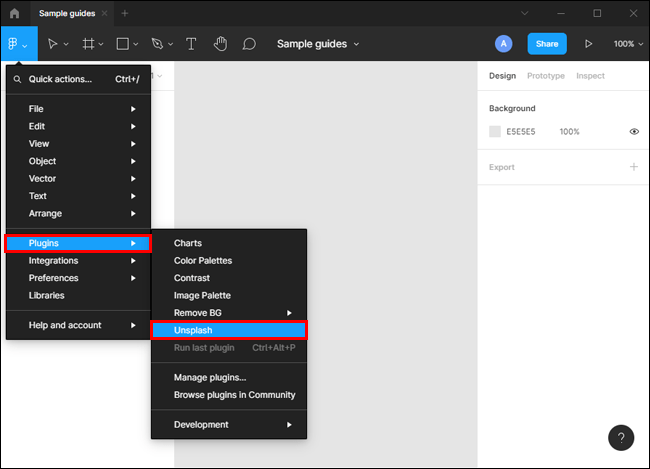
- Di chuột qua “plugin”. Thao tác này sẽ mở ra danh sách tất cả các plugin bạn đã cài đặt trên Figma.

- Nhấp vào plugin bạn muốn chạy.

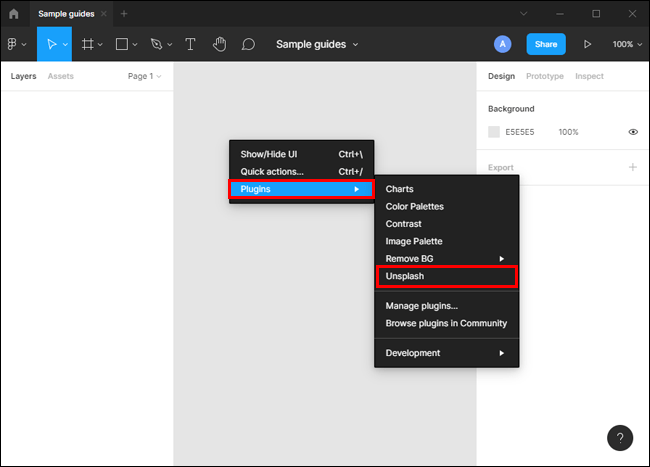
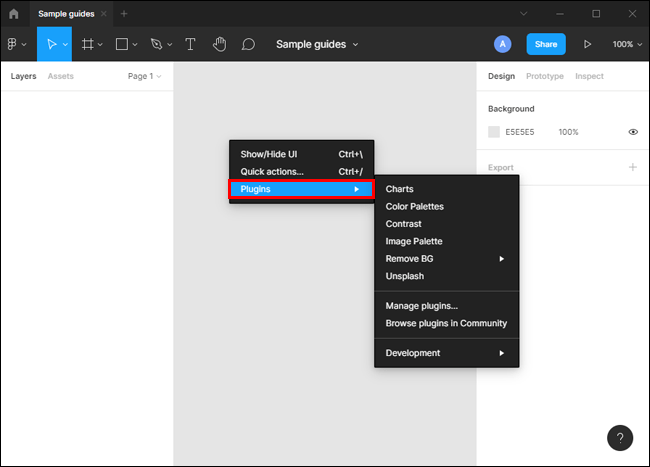
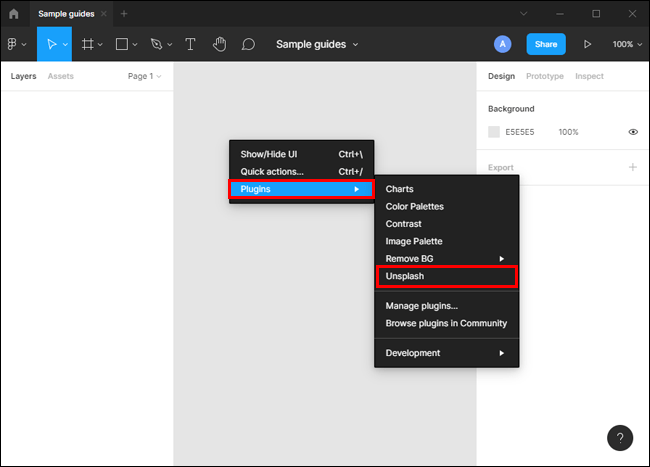
c) Menu Nhấp chuột phải
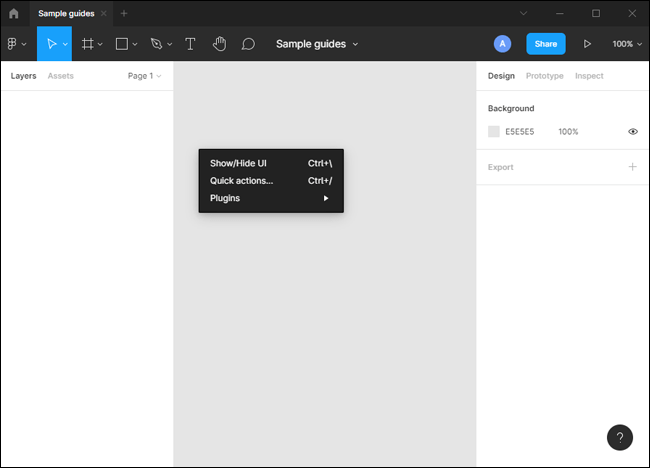
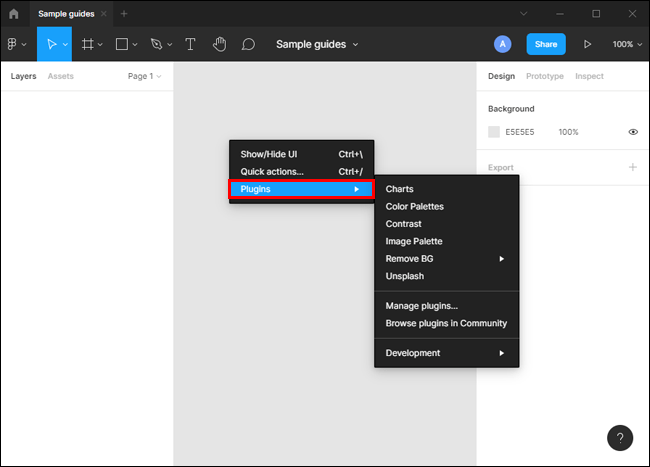
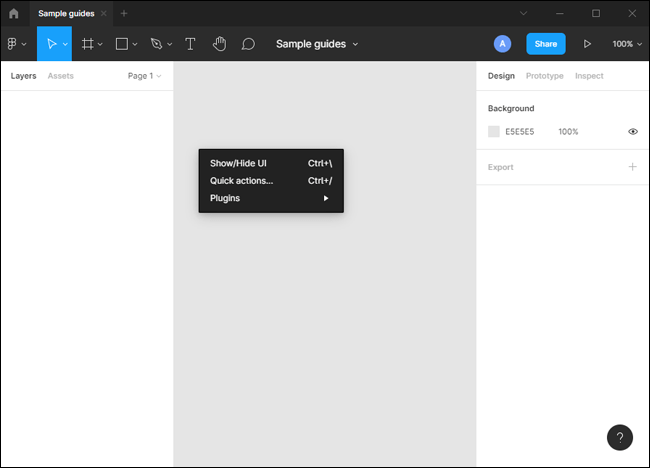
Nhờ có Menu chuột phải, quá trình khởi chạy và chạy plugin không cần phải phức tạp:
- Với con trỏ của bạn được định vị ở bất kỳ vị trí nào trên canvas, hãy nhấn nút bên phải trên chuột của bạn.

- Di chuột qua “plugin” để mở danh sách tất cả các plugin bạn đã cài đặt trên Figma.

- Nhấp vào plugin bạn muốn sử dụng. Một số plugin có thể hiển thị cho bạn một số lời nhắc trên màn hình trước khi chạy.

- Tại thời điểm này, plugin sẽ thực thi hành động dự định trong đối tượng, lớp hoặc tệp hiện đang hoạt động.

Nếu gần đây bạn đã sử dụng một plugin, bạn có thể chạy lại plugin đó bằng cách nhấn nút bên phải trên chuột, sau đó chọn “Chạy plugin cuối cùng” từ menu bật lên.
Cách thêm và sử dụng plugin trong Figma trên máy Mac
Plugin Figma là một cách phổ biến để thêm các tính năng mà giao diện không cung cấp sẵn. Khả năng chuyển đổi liền mạch giữa việc xem xét cơ sở mã và thực hiện các thay đổi trong thời gian thực có nghĩa là bạn không bao giờ lãng phí thời gian chuyển đổi qua lại các ngữ cảnh khi thực hiện quy trình làm việc của mình.
Máy tính Mac tương thích với Figma, có nghĩa là bạn có thể sử dụng các plugin để giúp bạn tăng hiệu quả khi làm việc trong dự án của mình.
Dưới đây là cách bạn có thể sử dụng các plugin trong Figma trên máy Mac:
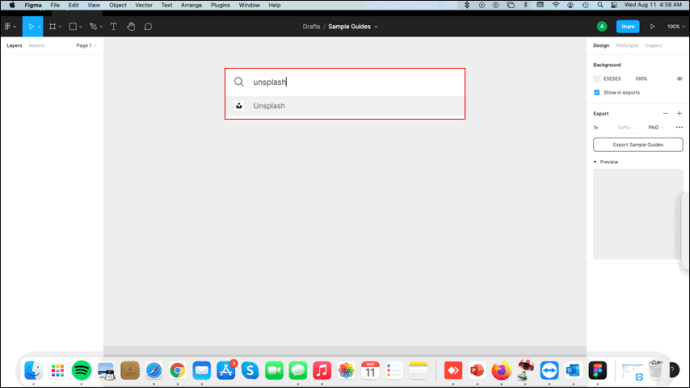
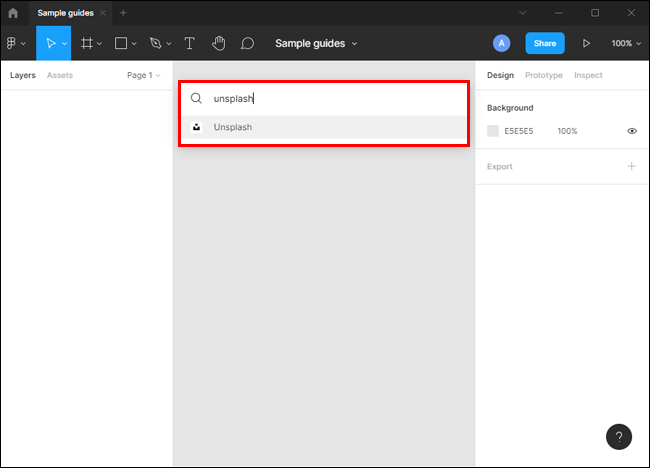
- Nhấn Control + /

- Nhập tên của plugin vào cửa sổ bật lên. Sử dụng các phím mũi tên lên và xuống để điều hướng qua danh sách.

- Khi bạn tìm thấy plugin, hãy nhấn Enter để bắt đầu chạy plugin.

Ngoài ra, bạn có thể khởi chạy và thực thi các lệnh plugin thông qua menu chuột phải. Tất cả những gì bạn phải làm là nhấp chuột phải vào bất kỳ phần nào của canvas và sau đó chọn plugin bạn muốn sử dụng dưới nút "plugin".
Để chạy lại plugin cuối cùng được sử dụng, hãy nhấn Option + Command + P
Các plugin trên Ứng dụng di động Figma
Figma đi kèm với các ứng dụng di động cho cả thiết bị iOS và Android. Tuy nhiên, các ứng dụng này vẫn đang trong giai đoạn thử nghiệm và do đó chưa được tối ưu hóa để sử dụng với các plugin. Bạn chỉ có thể sử dụng chúng để phản chiếu ứng dụng dành cho máy tính để bàn và xem các phiên bản thu nhỏ của thiết kế của bạn. Bất kỳ khung hoặc tệp nào được chọn trên ứng dụng dành cho máy tính để bàn cũng sẽ hiển thị trên ứng dụng dành cho thiết bị di động.
Cũng cần lưu ý rằng bạn chỉ có thể sử dụng ứng dụng dành cho thiết bị di động nếu đăng nhập đồng thời vào ứng dụng web hoặc ứng dụng dành cho máy tính để bàn.
Các plugin Figma được bổ sung nhiều nhất
Mặc dù có rất nhiều plugin Figma, nhưng một số plugin tiện dụng lại được những người đam mê Figma cực kỳ ưa chuộng. Dưới đây là 5 plugin Figma được bổ sung nhiều nhất:
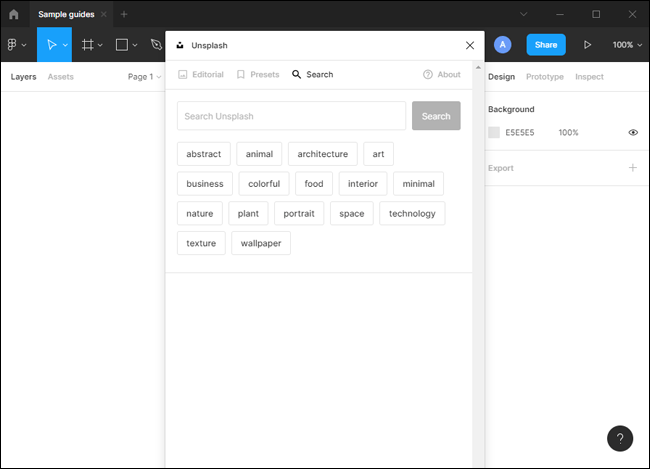
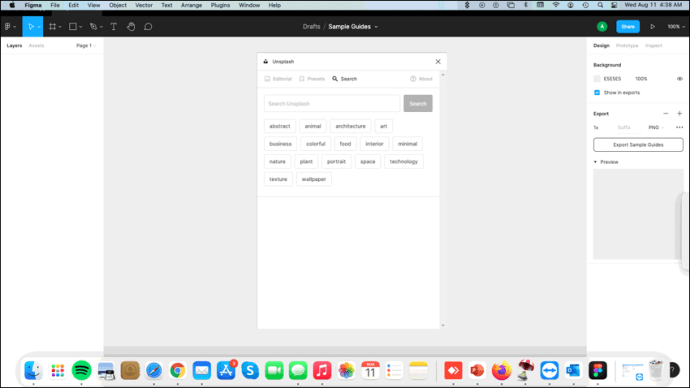
1. Rút dây
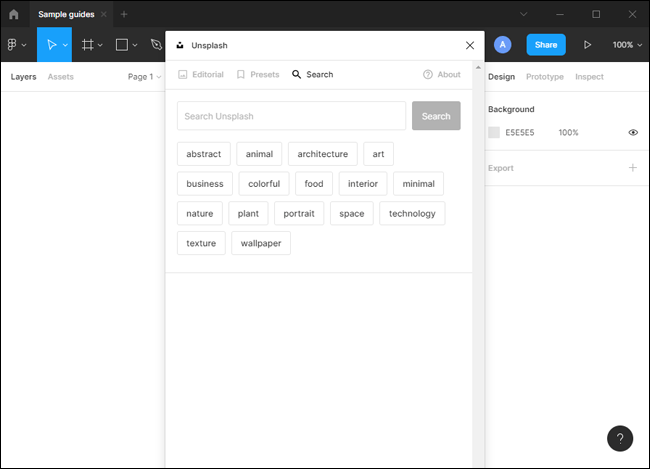
Là một nhà thiết kế, điều quan trọng là chọn nền chất lượng cao để giới thiệu tác phẩm của bạn. Unsplash có thể là giải pháp hoàn hảo vì nó có các hình ảnh miễn phí và không có bản quyền có thể được tải xuống để sử dụng cho mục đích cá nhân hoặc thương mại. Ảnh trên Unsplash thường có chất lượng rất cao và trang web cung cấp ảnh miễn phí cho hầu hết mọi nhu cầu thiết kế.
2. Iconify
Bạn có bực bội khi dành hàng giờ để cố gắng tạo nhiều biểu tượng trên cùng một trang chỉ để nhận ra rằng chúng không mở rộng theo kích thước gốc và trông giống pixel không? Nhập Iconify. Đây là một plugin được các nhà phát triển front-end sử dụng để kết hợp các bộ biểu tượng và tạo giao diện người dùng đẹp, phong phú và hiện đại. Iconify được thiết kế để giúp bạn dễ dàng thêm các biểu tượng hoặc huy hiệu tùy chỉnh ngay từ trình duyệt của mình mà không cần trình chỉnh sửa bên ngoài.
3. Biểu tượng thiết kế Material Design
Material Design Icons có tất cả các nhu cầu về biểu tượng của bạn. Với hơn 27.000 biểu tượng có sẵn, bạn gần như được đảm bảo sẽ tìm thấy một biểu tượng hoàn hảo cho giao diện của mình.
Bộ biểu tượng Material Design đi kèm với đồ họa vector và các tệp phông chữ được sử dụng để hiển thị các kiểu biểu tượng khác nhau. Cho dù bạn muốn các hình dạng đen trắng đơn giản hay các bố cục phức tạp với nhiều màu sắc với độ dốc, đổ bóng hoặc đổ bóng, plugin này đã giúp bạn. Hình dạng có cả tệp SVG nhiều lớp hoặc định dạng PNG nhiều lớp để thuận tiện cho bạn.
4. Lorem Ipsum
Lorem Ipsum là một loại văn bản giả được sử dụng trong thiết kế, kiểu chữ và in ấn. Plugin của nó cho phép các nhà thiết kế chèn các phần của nội dung giả để bắt chước giao diện của bản sao thật. Với công cụ này, bạn có thể dễ dàng tìm ra các chi tiết như khoảng cách và vị trí, các từ trên mỗi dòng, khoảng cách giữa các chữ cái và kerning. Bạn không phải mất thời gian cố gắng phát triển các khối nội dung lấp đầy mà thậm chí có thể không phù hợp với thiết kế kiểu chữ của bạn.
5. Nội dung Reel
Đây là plugin đi kèm của bạn khi bạn cần kéo các biểu tượng, hình đại diện và chuỗi văn bản vào thiết kế của mình. Nó đi kèm với một thanh công cụ đơn giản cho phép bạn chọn lớp trong thiết kế của bạn cần nội dung và sau đó giúp bạn chọn loại nội dung bạn thích từ menu bảng màu. Plugin cũng cho phép bạn tổ chức các chuỗi văn bản của mình theo thứ tự tăng dần hoặc giảm dần, tùy thuộc vào nhu cầu của dự án của bạn.
Tiết kiệm thời gian với các plugin Figma
Bằng cách giới thiệu các tính năng không có trong phần mềm gốc, các plugin của Figma đã gây được tiếng vang trong giới thiết kế mong muốn làm việc hiệu quả hơn. Chúng có thể giúp bạn giảm thời gian lặp đi lặp lại những thứ giống nhau. Chúng mang đến cơ hội khám phá nhiều khả năng hơn mà không cần phải chuyển đổi công cụ thiết kế chính của bạn. Tuy nhiên, bất kỳ plugin nhất định nào cũng cần được xem xét cẩn thận dựa trên các yêu cầu riêng.
Những plugin Figma yêu thích của bạn là gì? Cho chúng tôi biết trong phần ý kiến dưới đây.